「ブログのロゴを作りたい!」と最近ずっと思っていました。
公開から約半年が経ちましたが、なんか物足りない…
テンプレートが優秀なので、ブログが見づらいといった問題は無いですが、
このサイトの独自性がありませんでした。
ちなみに、今まで使っていたサイトのロゴはこれ。
 無料の写真素材にテキストを重ねただけ。
無料の写真素材にテキストを重ねただけ。
正直誰でも作れるようなレベルのロゴ。
これじゃ面白くない!
ということでサイトのロゴ作成に取り掛かりました。
しかし管理人はデザイン経験0のド素人。
1人で取り組めばとんでもないのがブログのトップになります。
そこで今回はプロイラストレーターのA先生に色々教わってきて、それを実践しました!
その結果がこちら。

そこそこ良いと思いませんか?
(僕個人としてはめちゃくちゃ満足しています)
この記事を読めば素人でもこんなブログのロゴも作れちゃいますよ!
登場人物紹介

管理人。
このサイトの管理人です!
デザイン経験0のド素人がロゴ作成に挑みます!
大学院の時にillustratorをちょこっと触ったことがあります。

A先生。
プロイラストレーターで今回のメイン講師。
ド素人の管理人にも優しく教えてくれました!

管理人の奥さん。
パーソナルカラー診断や人のイメージに関わる勉強をしていて色に強い。
配色センス0の管理人にアドバイスをくれる心強い存在。
ロゴを作成する意味と目的

A先生!よろしくお願いします!
という訳で早速ブログのロゴの作り方を教えてください!

お任せください!
でも、そもそもなぜロゴを作るんです?

えっ、ロゴを作る理由?

そうです!
ロゴやイラストってテクニックに気を取られますが、
なぜロゴやイラストを使うのかが本当は大切です

うーん…。
サイトをかっこよくしたいんですが…。

それも大事です。
でも、まずは何故イラストを使うのか、どんなイラストがいいのかを考えてましょう!
イラストと絵画の違い

では、イラストと絵画の違いは分かります?

えっ、うーん…。絵画は美術品のイメージです。

実はこれが目的や理由なんです。
これを見てください。どちらも同じ崖ですが、描いた目的が違います。



あっ、イラストは危険を伝えたいんですね。

そうです!イラストと絵画の違いをまとめます。
- イラスト…何かを説明したり、宣伝したりするために描かれる絵。
- 絵画…作者が描きたいから描かれる絵。

なるほど!イラストを描くときには理由や目的を
見る人に伝えるようにすれば良いんですね!
イラストの役割

次に、イラストの役割とは何ですか?

さっきみたいに何かを説明するんですよね

それなら文字でも十分です。
重要なのは、イラストでは「見た目」が使えることです。

当たり前でよく分かりません…

では、サイトの目的って何ですか?

それは、このサイトの目的にも書いてあるんですが、
そもそも何故僕が仕事を辞めたいかというと…

といったことが一目で一瞬で分かったら良いですよね

おお、それがイラストの役割ですね!

イラストの役割をまとめるとこのようになります。
- 文章の補足をする
- 強い印象を与える
- 文章の装飾を行う

なるほど!文字だけでは伝えきれない内容を見た目で補足したり強調したりするのがイラストの役割なんですね!
ロゴのアイディアを考えるときのポイント

先生!僕もうロゴ作れそうです!

その意気です!
では次にアイディアを練りましょう!
すぐパソコンでデザインしない!

じゃあ早速illustratorを開いて…

ちょっと待ってください!
まずは紙に手描きから始めましょう!

どうせパソコンでも描くし二度手間じゃ?

それでも手描きから始めましょう。
アイディア出しでは何度も描き直すので手描きの方が圧倒的に早いです。さらに、パソコンだと綺麗に描けるので細かい部分にこだわって時間を使ってしまいます。アイディアは数が命。サクサクいきましょう!
アイディア出しのコツ

できると思ったけど、意外とアイディアって出ない…。
コツとかありますか?

それなら、僕も使ってる方法をお教えしましょう。
ロゴ作成シートを活用する

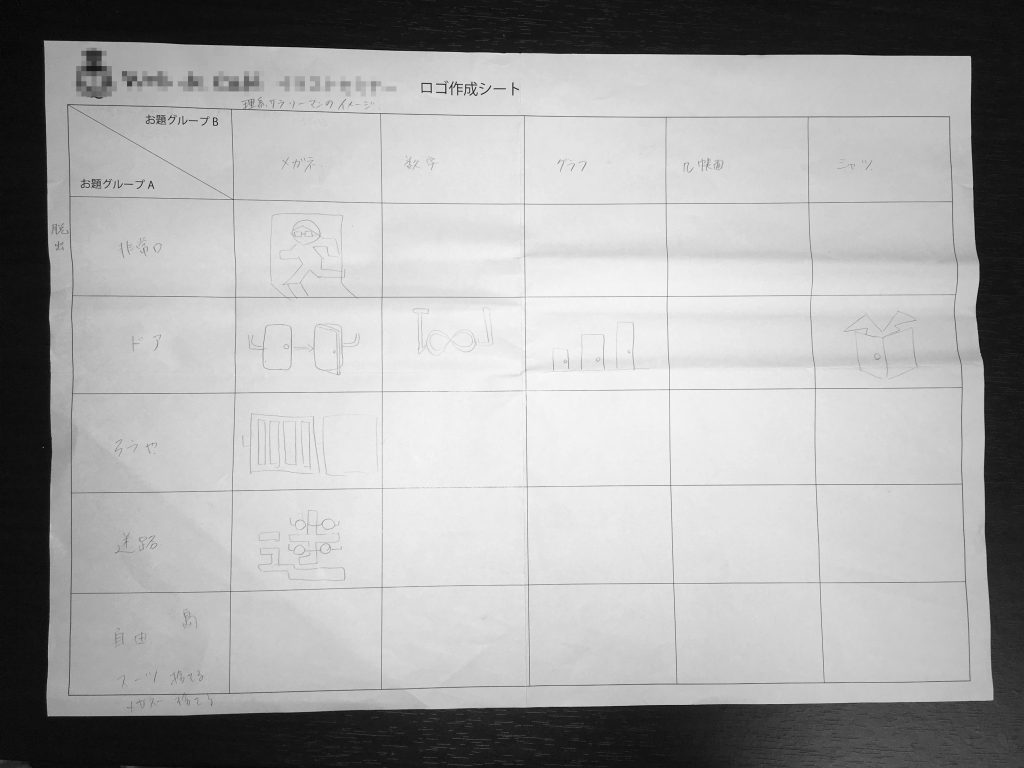
これが僕も使ってるロゴ作成シートです!
| グループB | ||||
| B1 | B2 | B3 | ||
| グループA | A1 | |||
| A2 | ||||
| A3 | ||||

どうやって使うんです?

グループAのA1~A3、グループBのB1~B3にキーワードを入れてください。
縦横の交わった場所にはそれをイメージさせるイラストを作りましょう

キーワードは何でも良いんです?

そうですね!同じ言葉でもいいですし、グループ内は似たキーワードにしてもいいですね

グループAに「脱出」を連想させる言葉、グループBに「理系サラリーマン」を連想させる言葉を使うのはどうです?

良さそうですね!
ちなみに私が仕事でアイディア出しするときは100案くらい作ります!

流石プロ…!!

ちなみに、実際に作ったシートはこんな感じ。やっぱ素人ですね…。

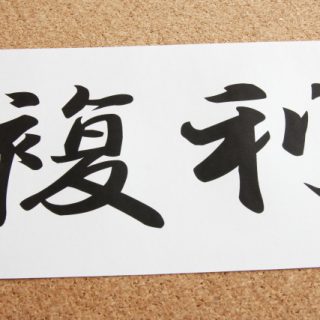
文字をイラスト化する

もう一つオススメの方法があります。文字をイラスト化してしまうんです。

文字のイラスト化?

文字をじっと見ていると何か別のものに見えることがありますよね。
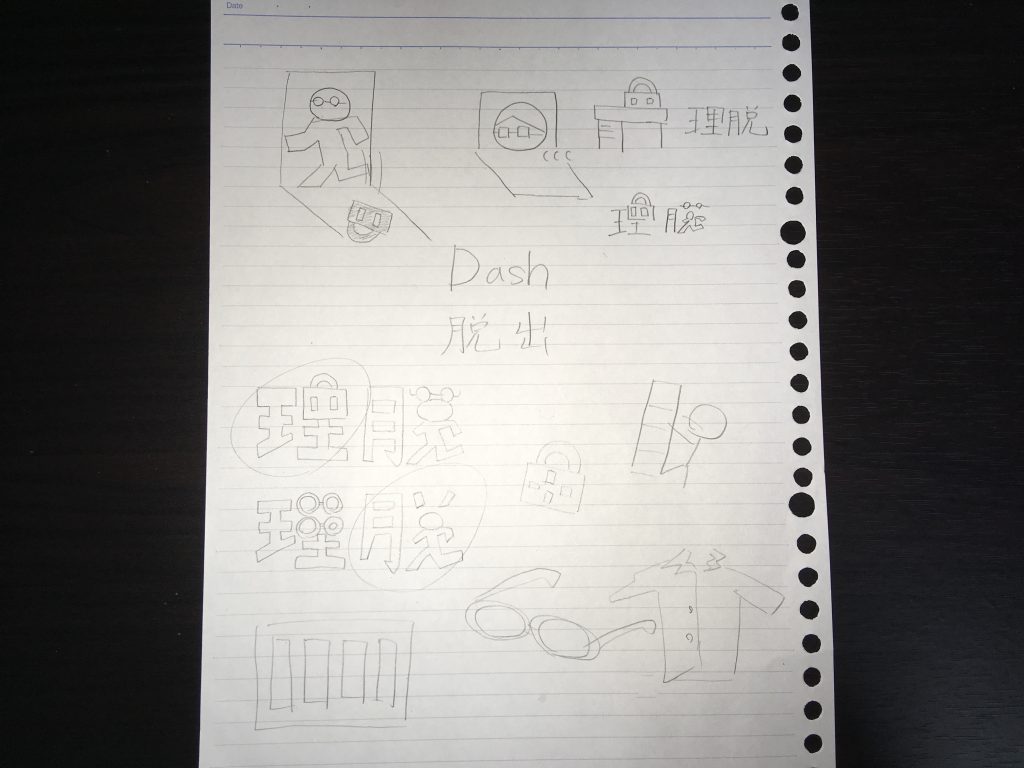
例えば、理系サラリーマンの「理」の字がサラリーマンと関連するものに見えませんか?

あー…なんか右上の部分かばんみたいに見えます

いいですね!さっきのシートも活用してもう少し作ってみてください!
数分後…

先生!この「理脱」はどうです?


いい感じですね!

ありがとうございます!
では帰って清書します。ありがとうございました!
- まずは紙に手描きで始める
- 「ロゴ作成シート」を活用
- 文字のイラスト化も有効
配色のコツ
帰宅後

よーし、早速清書だ!
あれ、でも色ってどうやって決めればいいんだろう…?

このサイトは濃い青がよく使われてるから、補色のオレンジとか良さそう!

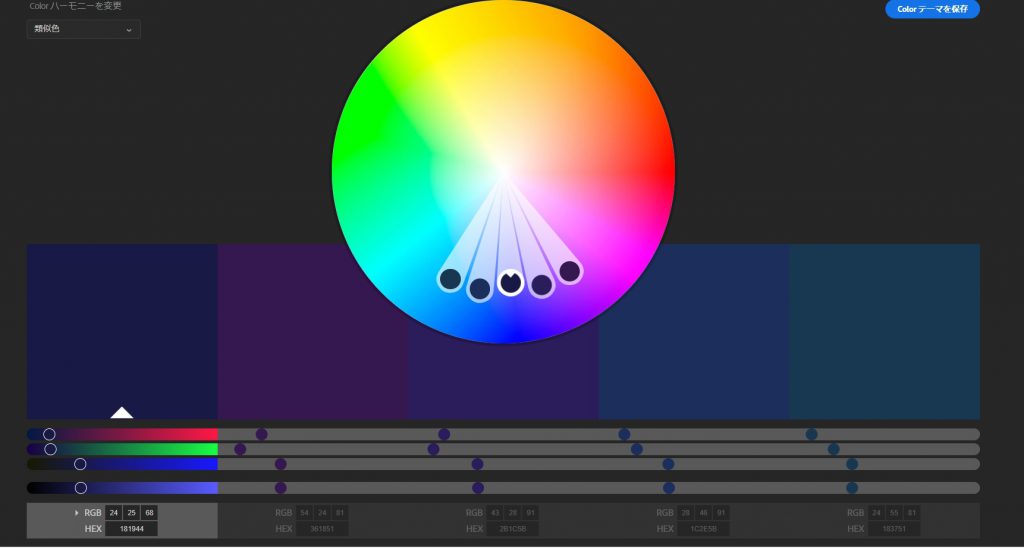
配色を決めてくれるサイトを使う
ただいまー。あれ、何してるの? あ、おかえり。ブログのロゴを作ってるんだ。 あれ、ちょっと色が浮いてるように見えるよ。 本当?配色って難しくてさ…。 色には相性があるから適当に決めるのは難しいよ。 ロゴだと色が多いと散らかって見えるよ。2色の同系色でまとめるのはどうかな?




でも、このカラーホイールっていうサイトでは相性の良い色を勝手に選んでくれるよ!


確かに相性の良い色が分かるね!
配色の参考になる本を使う
でもちょっと地味じゃない?アイコン向きじゃない気がする… ベースが暗い色だとそうなっちゃうね。

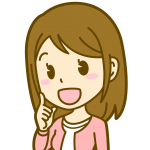
他にも、私はこんな本使ってるけど見る?
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
配色アイディア手帖にはイラストと使われてる色が載ってて参考になるよ!
ベースカラーはこのページの紺色に似てるね。
マリンブルーとかはどう?

なるほど、マリンブルーを使うと…


おお、これは良い! 良いのができて良かったね!
これで完成だ!

自分でできない場合は
といった感じでブログロゴが完成しました!出来にも満足です!
しかし、思ったより時間がかかってしまいました...
- ロゴ作成のための勉強…1.5時間
- アイディア構想…2日(正味時間)
- 下書き…1時間
- 清書…2時間
- 調整(配色、レイアウト、フォント)…2時間
こんな感じで、ゆっくり時間が取れるなら良いのですが忙しい人には正直オススメしません。
アイディアなんて思いつかないときは本当に時間がかかりますからね。
趣味でロゴを作ったりスキルアップが目的なら問題ないですが、
個人事業主など商用利用が目的の人が何日も費やすのはもったいないです…
ロゴを作った後に知ったのですが、SKIMAというサイトでは
個人間のイラストオーダーメイドに対応してくれます。
費用も1500円~程度ですので大きな負担にはなりませんね。
とはいえ、A先生によればアイディアが有るか無いかで外注の値段は大きく変わるようです。
(アイディアが全くない場合、外注先にイメージから考えてもらわないといけないので)
なので、ロゴ作成シートを使ってラフだけでも考えておくと良いかもしれませんね。
まとめ
- ロゴ作成時はイラストに与える意味や目的を考えておく
- アイディアを練るときはロゴ作成シートを活用する
- 配色は自分の感覚でやらず、サイトや本を活用する
- ロゴ作成は思ったより時間がかかる。費用対効果を考えるなら外注もアリ